前言
在之前的文章中,我们已经讲过了 Hexo 的基本入门以及进阶操作,包括:
- 使用 GitHub + Hexo 搭建个人博客
- Hexo Yilia主题进阶配置
- Hexo 进阶设置
但是在那之后,我又安装了 Windows + Linux 双系统,如果我需要同时在两个系统下写博客,或者说需要同时在公司电脑以及个人电脑上发布文章,就需要在每次变更博客后及时拷贝源文件,然后复制到新的终端继续写作。
无疑、这是一个很麻烦的过程。此时、我们会去想,有没有一个好用的 Hexo 多端同步方案来帮我们解决这些烦恼呢?答案是肯定的。
初次备份
因为我们的博客是搭建在 GitHub 上的,所以备份方案依然是首选 GitHub。当然你也可以选择其他基于 Git 的版本管理系统,操作方法大同小异。
假定我们现在已经在终端的 ${path} 目录下搭建好了 Hexo 博客。那么,Hexo 的备份步骤如下:
1.修改 ${path}/.gitignore 文件,在末尾添加两行内容:
1 | /.deploy_git |
2.在 ${path} 目录下打开 Git Bash 执行如下命令:
1 | git init # 初始化 git 仓库 |
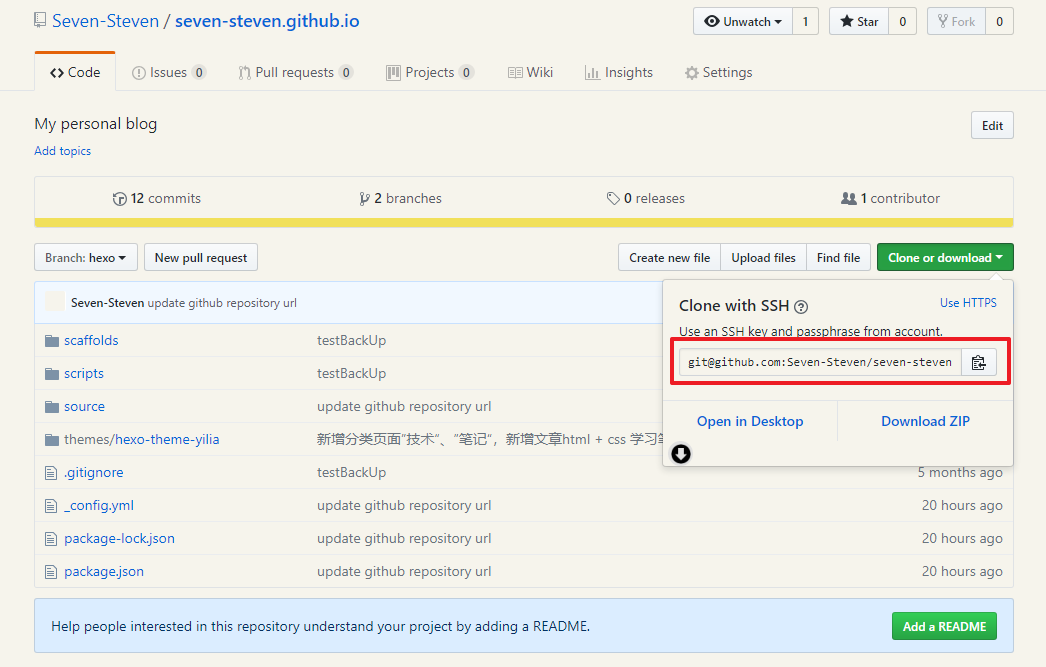
可以在 Github 仓库页面图示位置直接复制得到:
远程仓库中的 master 分支用于存储 hexo 生成的静态页面,hexo 分支用于存储 hexo 源文件;
- 此时,我们已经成功将 Hexo 备份到了远程仓库的 hexo 分支;
恢复安装
现在,我们来到另一个终端,恢复刚才的备份。
- 首先,按照 使用 GitHub + Hexo 搭建个人博客 中的步骤,依次安装好 Git、 Node、 npm;
- 假设我们要将 hexo 恢复到本地的
${path}目录下,在该目录下打开 Git Bash,依次执行以下命令:
1 | git clone -b hexo [github repository] ./ # 克隆远程仓库的 hexo 分支到本地 |
- 依次执行
hexo g、hexo s测试效果。 - 大功告成!
多端同步
- 在任意一个终端更新博客前执行
git pull origin hexo拉取云端最新版本; - 在任意一个终端更新博客后依次执行
1 | git add . |
发布本地变更到云端;
- just this
问题解决
npm 权限问题
将 npm 默认目录定向到其他具有读写权限的目录即可. 具体操作流程如下:
创建一个目录用于全局安装:
1
mkdir ~/.npm-global
配置 npm 使用这个新目录:
1
npm config set prefix '~/.npm-global'
打开或者创建文件 “~/.profile” 并在文末添加如下代码:
1
export PATH=~/.npm-global/bin:$PATH
返回命令行, 更新系统变量:
1
source ~/.profile
问题解决.
参考文献
- 使用hexo,如果换了电脑怎么更新博客? —— CrazyMilk
- 处理 npm 权限问题 · NPM 中文文档 —— Shellway Ho
